【wordpress/cocoon】最初に確認したいcocoon設定のおすすめ! さくっと開設!
ワードプレス/コクーン初期設定
インストールをしたらやっておきたいこと沢山あってわかりにくいですよね。
しかも、ワードプレスそのものの設定とコクーンの設定、あっちこっちにメニューがあってこんがらがるし、コクーン設定だけでも大量!
でもこの細かさがコクーンのカスタマイズを楽にしているところでもあります。
まずはコクーン設定の中で、個人的にこれは最初にチェックしておいたほうがいいという設定をピックアップしました
それ以外はデフォルトを信用して使いながら、必要に応じてまた確認すればいいと思っています
でもこの細かさがコクーンのカスタマイズを楽にしているところでもあります。
まずはコクーン設定の中で、個人的にこれは最初にチェックしておいたほうがいいという設定をピックアップしました
それ以外はデフォルトを信用して使いながら、必要に応じてまた確認すればいいと思っています
一度はチェックをオススメする設定
cocoon設定→スキン
まずはスキンを使うかどうか。
個人的にcocoonのスキンってちょっとわかりにくいというか、カスタマイズが前提になっているという感覚があります。
ざっくり言うと選んだからといってサンプル画像の通りにならない。
初期状態は記事数が1つなので2列のレイアウトがそうならないのは当然、としても記事を増やしたところでならないこともあって。
結局のところは一つ一つ設定を見て行かないといけないので、いっそ「なし」にしていたほうが後々、どれがスキンの効果でどれが設定なのかって分かりやすい気もします。
でもせっかくだからスキンも使いたい…ということで、今回はLike Simplicityにしてみます!
テストの用の記事を2つにしてプレビュー!
やっぱりサンプルのようになっていません。
というかどのスキンを選んでも変わらないので、これはプレビューがバグっている?
と思っても実際のページはプレビューの通りでした。いつかサンプル通りになるんでしょうかね……。
スキンサンプル
↓
にしたプレビュー
にしたプレビュー
プレビューだと記事を足しても2列にならない
サイドバーは設定していないのでない
サイドバーは設定していないのでない
cocoon設定→全体
細かいフォントのサイズ等の設定は後回しにします。
おいおい必要な設定もありますが、一度確認したほうがいいのはサイドバーの設定。
これはレイアウトに大きく関わります。ほぼ初期設定で問題ないと思いますが、ここで設定されています。
これはレイアウトに大きく関わります。ほぼ初期設定で問題ないと思いますが、ここで設定されています。
サイドバーの位置
デフォルトは右
ただしここでサイドバーの設定をしたからといってすぐにサイドバーは出ません。
別途、サイドバー自体の設定が必要なようですがいったん後回し。
cocoon設定→広告
cocoon設定→目次
cocoon設定→SNSフォロー
cocoon設定→画像
cocoon設定→ヘッダー
サイドバーの表示状態
全てのページで表示するただしここでサイドバーの設定をしたからといってすぐにサイドバーは出ません。
別途、サイドバー自体の設定が必要なようですがいったん後回し。
cocoon設定→広告
広告無関係な人はスルー。
アドセンスのコード貼り付けなど、必要なら確認してください
アドセンスのコード貼り付けなど、必要なら確認してください
cocoon設定→OGP
ホームイメージ、自分のサイトのリンクに表示される画像の設定ができます。
デフォルトでは「コクーン」の画像になっています。
取り急ぎリンクする予定ない、コクーンのままでもよければスルーで。
必要ならまず画像を用意して設定してください
デフォルトでは「コクーン」の画像になっています。
取り急ぎリンクする予定ない、コクーンのままでもよければスルーで。
必要ならまず画像を用意して設定してください
デフォルトはサイト管理者を含めてアクセス解析するになっていますので、除外したい人は変更マストです
他、グーグルサーチコンソールなど解析系のIDがあれば追加してください
cocoon設定→投稿
投稿記事に関する設定で大事な要素は人によっていろいろあると思いますのでここは優先的に見ておいた方がいいと思います。
コメント設定
デフォルトはコメントを表示する
なのでコメントを利用しない場合はOFFにしてください
なのでコメントを利用しない場合はOFFにしてください
cocoon設定→固定ページ
こちらも同様にコメントの表示がデフォルトでONになっていますので、必要に応じてOFFにしてください
cocoon設定→本文
記事本文のフォント設定などいったんデフォルトで様子を見ていいと思います。
がひとつだけ個人的に設定するのがリンクの開き方!
外部リンクの開き方+内部リンクの開き方
デフォルトは「変更しない」ですが、私は
新しいタブで開く(_blank)
にしています
記事を書いていてリンクを挿入することは珍しくなく、好みもあるかと思いますが自分は別窓で開いてくれると元に戻りやすくて安心するんですね。
なので、毎回設定する必要がなくなるのでここで設定しておきます。
記事を書いていてリンクを挿入することは珍しくなく、好みもあるかと思いますが自分は別窓で開いてくれると元に戻りやすくて安心するんですね。
なので、毎回設定する必要がなくなるのでここで設定しておきます。
cocoon設定→目次
初期設定でtocが使えます
表示条件
デフォルトは2つ以上見出しがあるとき、になっていますが1にしています
目次の中央表示
デフォルトはセンター。チェックを外すと左寄りになるので左寄りにしています
BLOGGERだと公式に用意されていないのでカスタマイズする必要があるんですが、コクーンなら最初からONOFF、細かな設定ができますのでめっちゃべんり!
BLOGGERだと公式に用意されていないのでカスタマイズする必要があるんですが、コクーンなら最初からONOFF、細かな設定ができますのでめっちゃべんり!
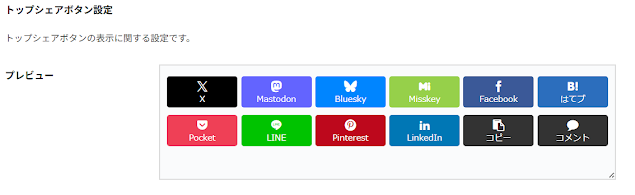
cocoon設定→SNSシェア
記事をシェアしてもらいたいと思ったらマストです
デフォルトで12種類のボタンが用意してあるので便利!
ただし表示が大きいな…と感じるかもしれませんねw
必要なければ消してください
必要なければ消してください
cocoon設定→SNSフォロー
自分のサイトをフォローしてもらいたかったらマストですが、いらなければOFF
cocoon設定→画像
サイトの本文に表示する画像の設定
アイキャッチの自動設定
デフォルトではOFFになっていますが、記事の一番最初の画像をそのままアイキャッチに使えますので、面倒くさがりさんはONをオススメ!
NO IMAGE設定
これは急ぎではないけれども後々設定する確率が高いです
特にサムネに使用するような画像がない記事には自動的にNO IMAGE画像がつきます。
これでOKなら設定の必要はなし
でも後からやっぱりオリジナルの画像にしたいな、と思ったらこちらで設定すればまとめて変更できます
cocoon設定→フッター
特にサムネに使用するような画像がない記事には自動的にNO IMAGE画像がつきます。
これでOKなら設定の必要はなし
でも後からやっぱりオリジナルの画像にしたいな、と思ったらこちらで設定すればまとめて変更できます
cocoon設定→フッター
ここは新規オープンじゃない場合は優先して確認したほうがいい設定です
もともとあったサイトの場合はただしい年開設年に修正してください
クレジットにはサイト名がそのまま入っていますので、必要があれば修正
タイトルからアイキャッチを生成する機能を有効にする(β版)
これはここでどうにかするというより、その機能が使えるようになるのでONにしてみました!
どんな感じか試してみたいですねcocoon設定→API
クレジット表記
サイトの開設年はその年がデフォルトで入りますもともとあったサイトの場合はただしい年開設年に修正してください
クレジットにはサイト名がそのまま入っていますので、必要があれば修正
cocoon設定→エディター
エディターの設定なので、基本的には使ってから利用すればいいと思いますが、面白そうな項目がありました
アイキャッチ
これはここでどうにかするというより、その機能が使えるようになるのでONにしてみました!
どんな感じか試してみたいですね
cocoon設定→API
アプリやアフェリエイトIDの設定があれば忘れずに
その他の後回しでもOKと思える設定
cocoon設定→ヘッダー
サイトの上のタイトルロゴなどが表示されるエリアの設定ですが、「スキン制御」というロックがありました。
選んだスキンによって固定な設定があるんですね。
デザインの要素が強いかな、と思うので後回しでOK!
選んだスキンによって固定な設定があるんですね。
デザインの要素が強いかな、と思うので後回しでOK!
cocoon設定→タイトル
デフォルトのままでも問題ないのでいったんスルーでOK!
気になったら後からいつでも変更できます
気になったら後からいつでも変更できます
cocoon設定→SEO
細かな設定ができますが、特に好みがなければデフォルトで良いかと思います
cocoon設定→メインカラム設定
メインカラムとは記事本文があるメインのページです
こちらもスキンによってはロックされていると思います
こうしたい、が明確にない限りは、ひとまずデフォルトのままでOK
cocoon設定→インデックス
場合によっては大事なところではあるんですが、まだ記事やカテゴリが少ない段階では
いったん放置でもよいかと思います
トップページにどんな情報を載せたいかが明確にない限りは、デフォルトで
cocoon設定→ブログカード
こちらもデフォルトで様子見します
cocoon設定→コード
記事内で表示するコードの設定ですので、そういった記事を書く予定がなければスルー
cocoon設定→コメント
コメントタイプ
デフォルト
シンプルスレッド
一見どちらも大きな違いがないように見えますが、シンプルの方が情報が一列でたしかにシンプル!
シンプルにしてみました!
とほとんど大きな違いはないので、こちらも急がないでスルーでいいと思います
cocoon設定→通知
cocoon設定→アピールエリア
ヘッダーの下に特にアピールしたい情報を表示するかどうか デフォルトはオフ
レイアウトに大きく関わりますがいったんスルーで
レイアウトに大きく関わりますがいったんスルーで
cocoon設定→おすすめカード
ヘッダーの下に記事リンクが並びます
記事がない段階ではデフォルトの「表示しない」でOK
記事がない段階ではデフォルトの「表示しない」でOK
cocoon設定→カルーセル
ヘッダー下に記事リンクが並ぶので、おすすめカードと似ていますが、記事をランダム表示にしたり自動的に入れ替えたりと機能が違います
こちらもデフォルトはOFFなのでスルーで
こちらもデフォルトはOFFなのでスルーで
cocoon設定→ボタン
スクロールが進むとヘッダーが消えてしまうので、トップに戻るボタンを使ってもらいます
こちらもいったんデフォルトでOK
cocoon設定→モバイル
こちらもいったんデフォルトでOK
cocoon設定→モバイル
今の時代はスマホでの閲覧が増えていますが、設定はお好みで
いったんデフォルトで様子見
cocoon設定→404ページ
デフォルトでOK
cocoon設定→管理者画面
使いながらこだわりが見えたら設定すればいいのでデフォルトでOK
cocoon設定→ウィジェット
使わないものを設定するのでスルーでOK
cocoon設定→ウィジェットエリア
使わないものを設定するのでスルーでOK
cocoon設定→その他
デフォルト推奨なのでスルーでOK
cocoon設定→リセット
いろいろいじっちゃってわからなくなった、という場合はここでリセットできます
cocoon設定→テーマ情報
バグ報告をする際にコピペして使うので、基本はスルーでOK
以上、コクーン設定を一通りチェックしてみました!
が、これだけではサイドバーが出ていない状態なんですw
ここがコクーンの一つの壁に感じます。
スキンが豊富でカスタマイズもしやすいというベース作りのせいか、最初がシンプルすぎる?
この工程を経験するとBLOGGERのJetThemeの便利さが身に染みるんですよね~
インストールするだけでパパっと見栄えのいいブログができちゃうんですもん。
ワードプレス用のJetThemeないのかな?って探したくらいw
次はサイドバーの設定をやってみたいと思います!
が、これだけではサイドバーが出ていない状態なんですw
ここがコクーンの一つの壁に感じます。
スキンが豊富でカスタマイズもしやすいというベース作りのせいか、最初がシンプルすぎる?
この工程を経験するとBLOGGERのJetThemeの便利さが身に染みるんですよね~
インストールするだけでパパっと見栄えのいいブログができちゃうんですもん。
ワードプレス用のJetThemeないのかな?って探したくらいw
次はサイドバーの設定をやってみたいと思います!




.png)
.png)